NaviagtionSplitView
Displays a Swift UI NaviagtionSplitView
Official Docs
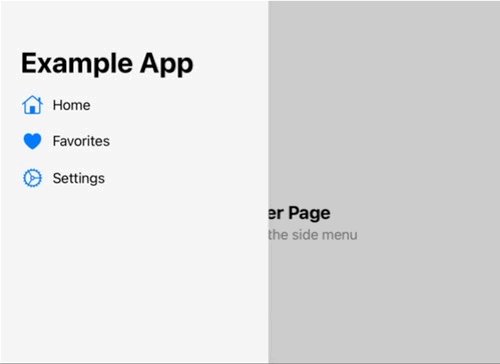
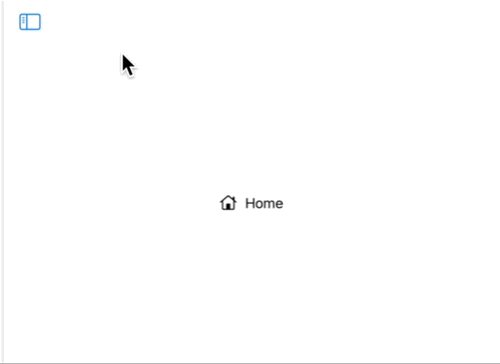
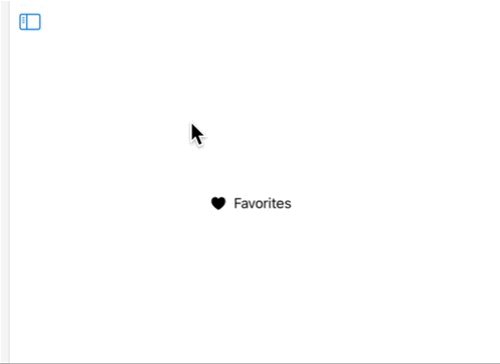
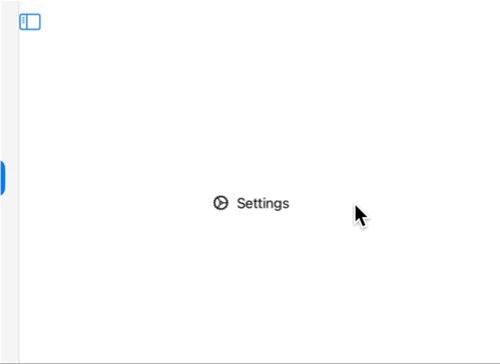
Preview
Example Usage
<RNSwiftUI.NavigationSplitView
title="Example App"
optionalSubviews={
<RNSwiftUI.ContentUnavailableView
title="Placheholder Page"
systemIconName="placeholdertext.fill"
description="Select a page from the side menu"
/>
}
>
<RNSwiftUI.List>
<RNSwiftUI.NavigationLink
optionalSubviews={
<RNSwiftUI.Label systemIconName="house" text="Home" />
}
>
<RNSwiftUI.Label systemIconName="house" text="Home" />
</RNSwiftUI.NavigationLink>
<RNSwiftUI.NavigationLink
optionalSubviews={
<RNSwiftUI.Label systemIconName="heart.fill" text="Favorites" />
}
>
<RNSwiftUI.Label systemIconName="heart.fill" text="Favorites" />
</RNSwiftUI.NavigationLink>
<RNSwiftUI.NavigationLink
optionalSubviews={
<RNSwiftUI.Label systemIconName="gear" text="Settings" />
}
>
<RNSwiftUI.Label systemIconName="gear" text="Settings" />
</RNSwiftUI.NavigationLink>
</RNSwiftUI.List>
</RNSwiftUI.NavigationSplitView>
Props
| name | type | required | description |
|---|---|---|---|
| children | React.ReactNode | ✓ | The RNSwiftUI view that should be displayed inside the smaller part of the screen |
| optionalSubviews | React.ReactNode | ✓ | The RNSwiftUI view that should be displayed as a placeholder before selecting a navigationview |
| title | string | ✕ | The navigation title of the smaller view |
extends
SwiftUIViewProperties