Section
Groups a List in different sections. If it is used outside of a list it will present a sticky element.
Official Docs
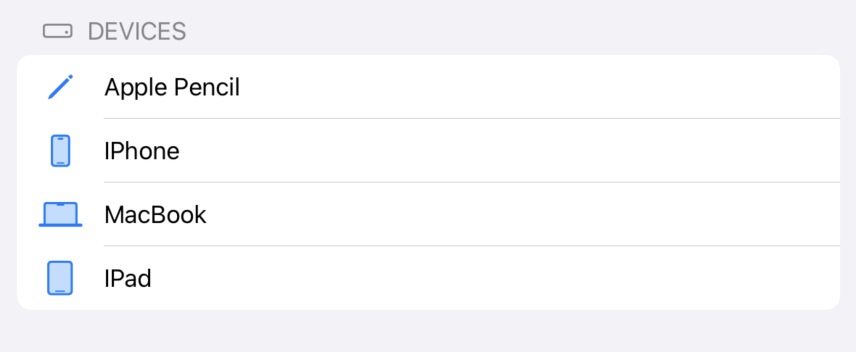
Preview
Example Usage
<RNSwiftUI.List>
<RNSwiftUI.Section optionalSubviews={<RNSwiftUI.Label systemIconName="macmini" text="Devices"/>}>
<RNSwiftUI.Label text="Apple Pencil" systemIconName="pencil"/>
<RNSwiftUI.Label text="IPhone" systemIconName="iphone"/>
<RNSwiftUI.Label text="MacBook" systemIconName="macbook"/>
<RNSwiftUI.Label text="IPad" systemIconName="ipad"/>
</RNSwiftUI.Section>
</RNSwiftUI.List>
Props
| name | type | required | description |
|---|---|---|---|
| optionalSubviews | React.ReactNode | ✓ | The label of the section |
| children | React.ReactNode | ✓ | The RNSwiftUI views that should be displayed in th section |
extends
SwiftUIViewProperties